外贸网站速度非常重要,您的客户可能是网络不发达的非洲、中亚地区,很可能由于您的网站打开速度过慢关闭您的网站而失去一些意向询盘。看到过很多外贸网站都没做过速度上的优化,很多外贸网络小白也不会处理图片尺寸大小等等。
我将向您展示如何将您的 Pingdom,GTmetrix报告并将它们进行特定于WordPress的优化,以提高等级/加载时间。
服务器和缓存插件– 这是WordPress性能优化的两个关键因素。
1. Pingdom vs GTmetrix
我的网站暂时放到Vrltr美国服务器上。
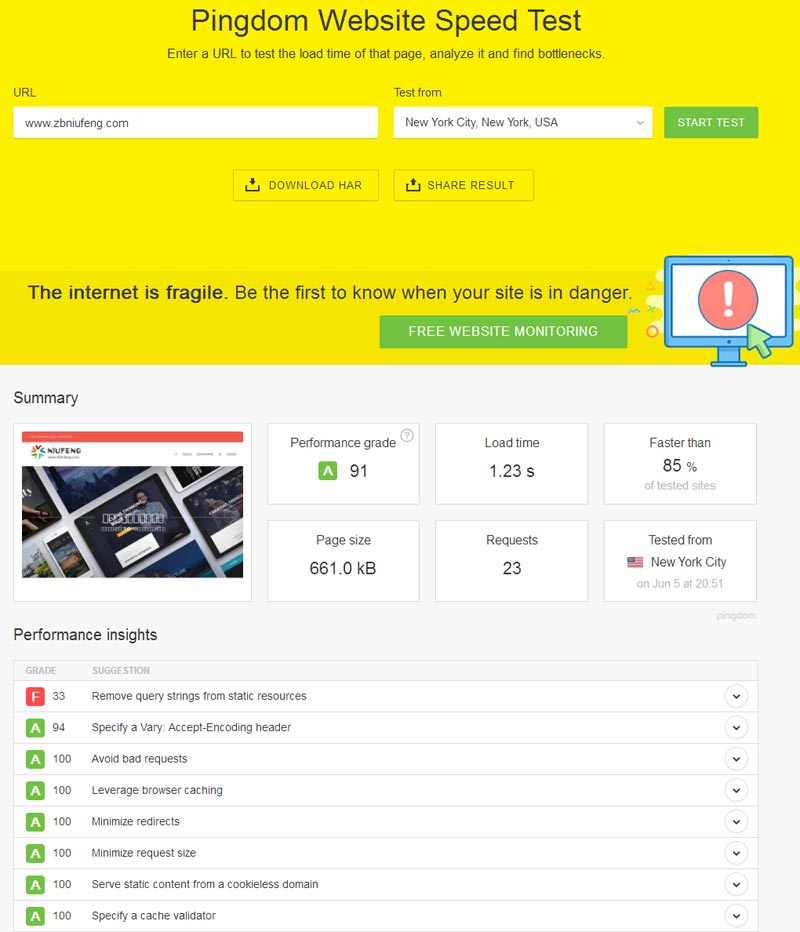
Pingdom可以向您展示性能数据、网页大小、加载时间,还额外展示文件大小占比、请求的文件类型占比、每个文件的加载速度图表(可以向您展示加载速度慢的文件,比如某个图片消耗了1.3秒)
这是我的Pingdom报告:

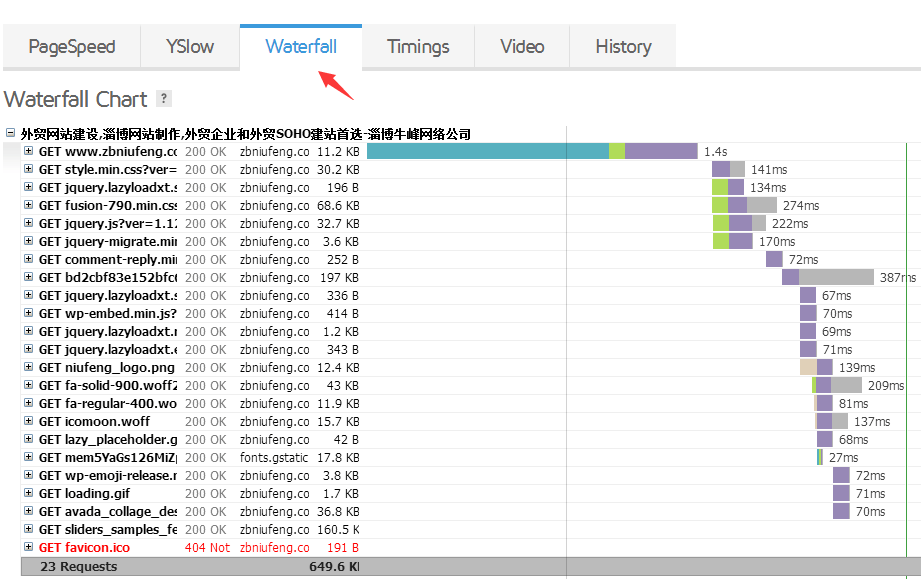
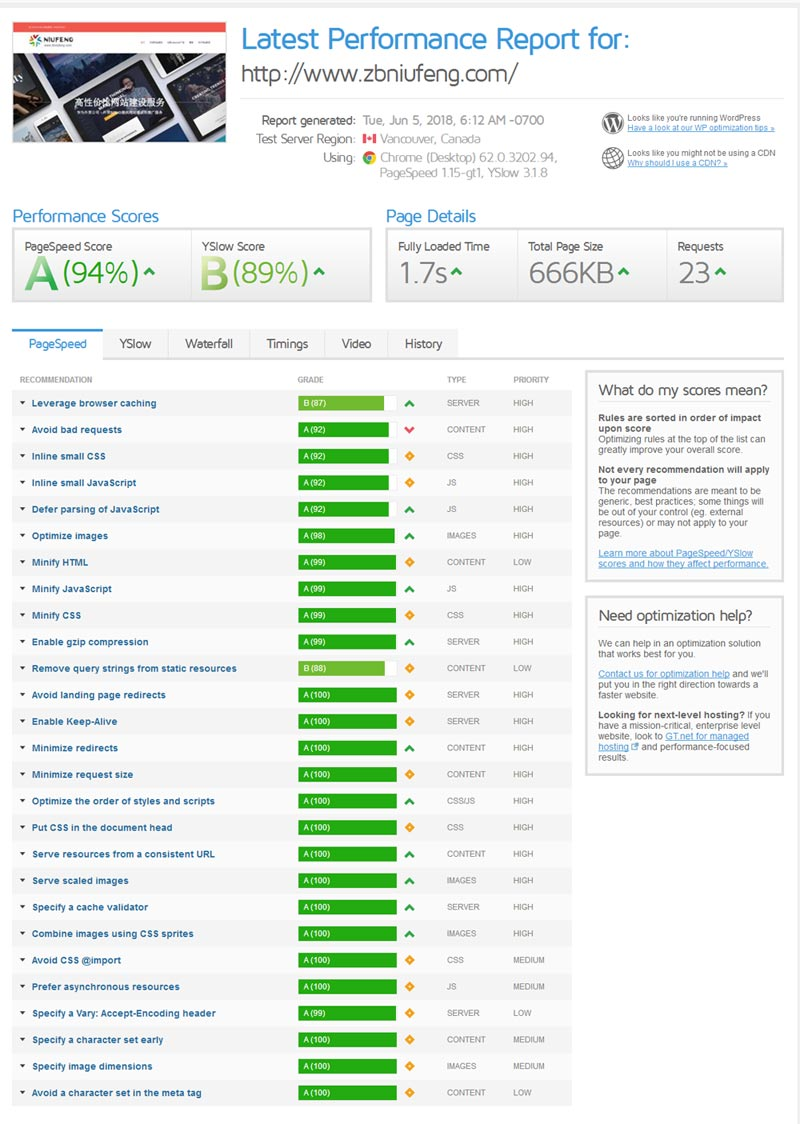
GTmetrix具有更强大的建议…比如哪些图像需要在Page Speed选项卡中进行优化。

2.如何判断您的主机是否缓慢
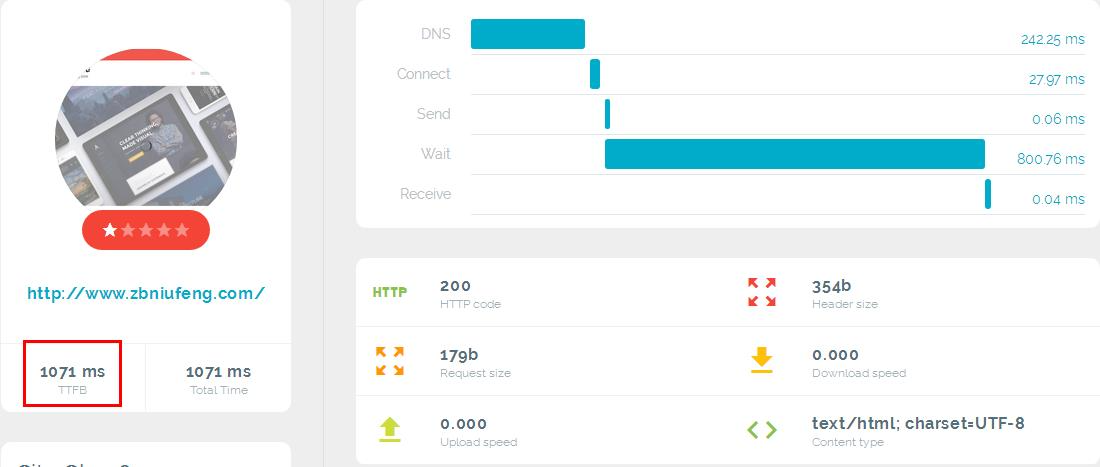
在bytecheck.com运行您的网站并检查 TTFB (time to first byte)数据。理想的情况是低于500ms(200ms是更好)。这是PageSpeed Insights对减少服务器响应时间做出的解释。如果它是慢的,您可以升级您当前服务器配置。

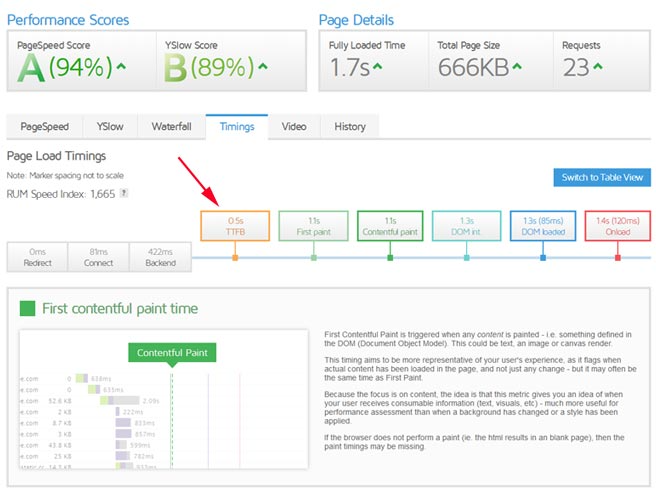
您也可以在GTmetrix的Timings选项卡中查看TTFB

提示:速度优化中必做的一项。使用速度好的服务器对网站速度影响非常大。
3.使用WP rocket缓存插件
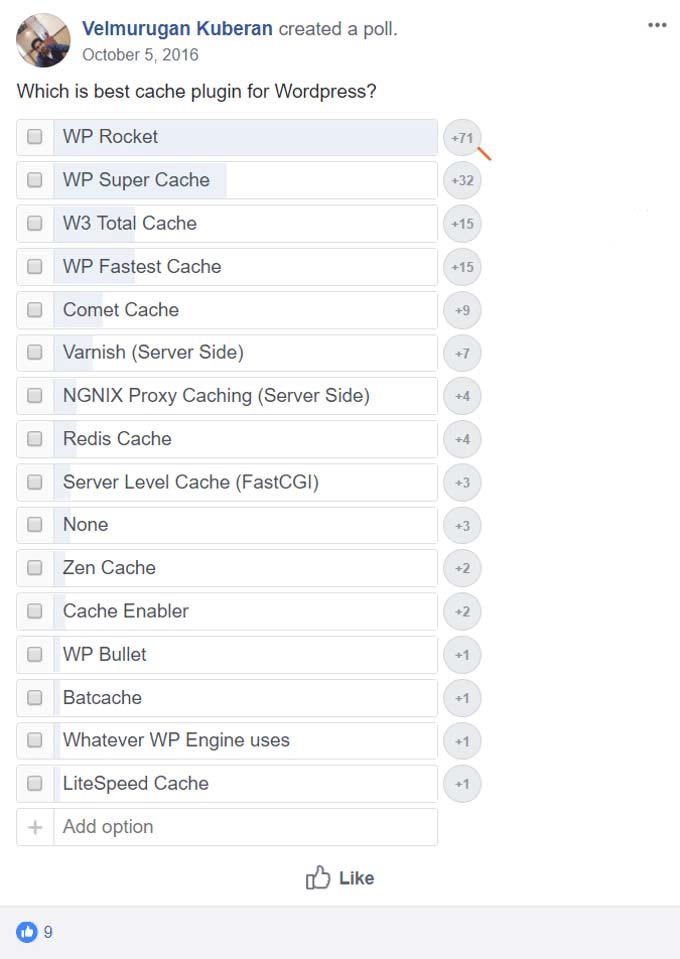
这里是在Fackbook民意调查表里的缓存插件排行。缓存插件和服务器是影响网站速度的两个最重要的因素。如果你愿意支付39美元,请购买正版wp-rocket插件。

它很容易设置,经常性的发布新特性,有大量的文档和惊人的支持。它集成了Cloudflare、MaxCDN、延迟加载视频/照片/iframe、数据库清理、查询字符串删除等等。其它缓存插件没有数据清理和图片/视频延迟加载功能,因此你需要额外安装WP-Optimize和a3 Lazy Load,使用wp rocket无须单独安装这两个插件。
4 数据库清理
删除数据库中若干的修订和草稿数据。它们是垃圾数据,能降低你的网站速度。我推荐用WP Rocket或WP Optimize每月删除这些垃圾数据。如果第一次清理数据库,请提前备份数据库。
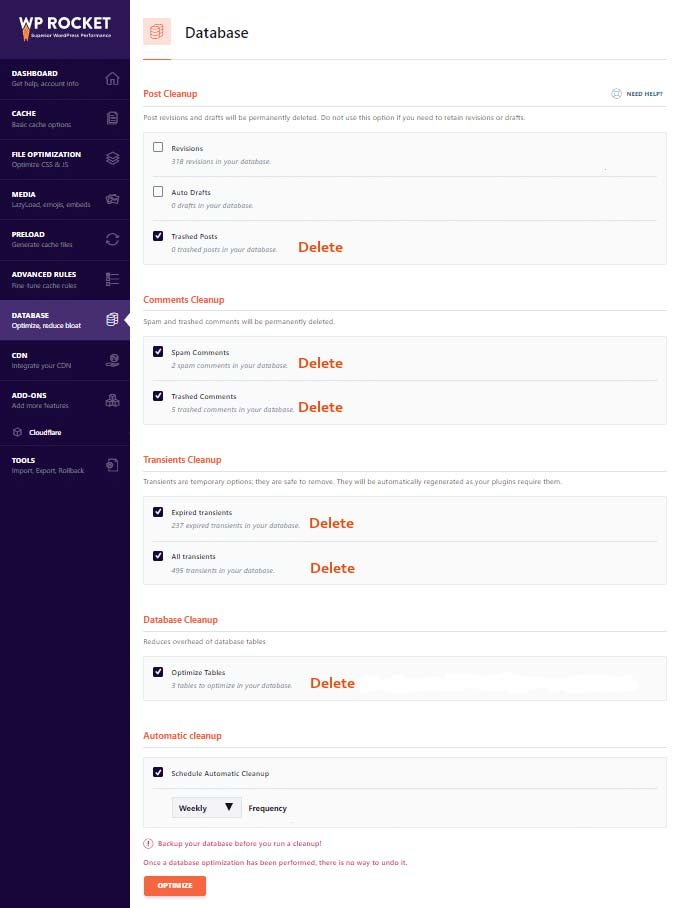
如果使用WP Rocket:

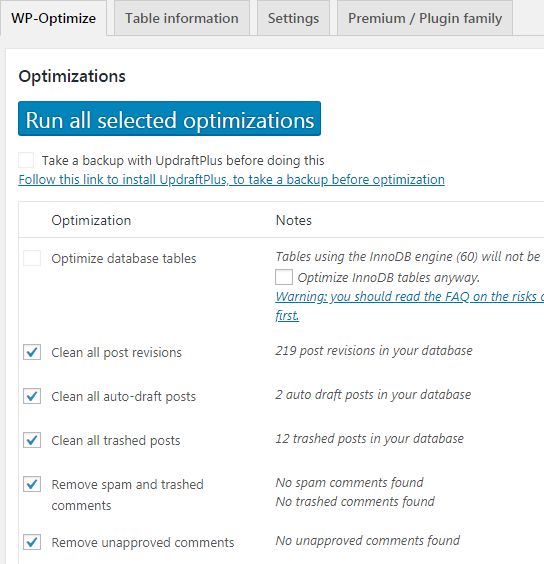
如果不使用WP Rocket,请使用免费的WP-Optimize插件…

5 使用Cloudflare和MaxCDN
Cloudflare有免费套餐并提高网站的速度和安全,他们的CDN 将您的网站文件托管在115个数据中心 ,这有助于将资源分流 到他们的服务器(减轻您服务器的负载)。

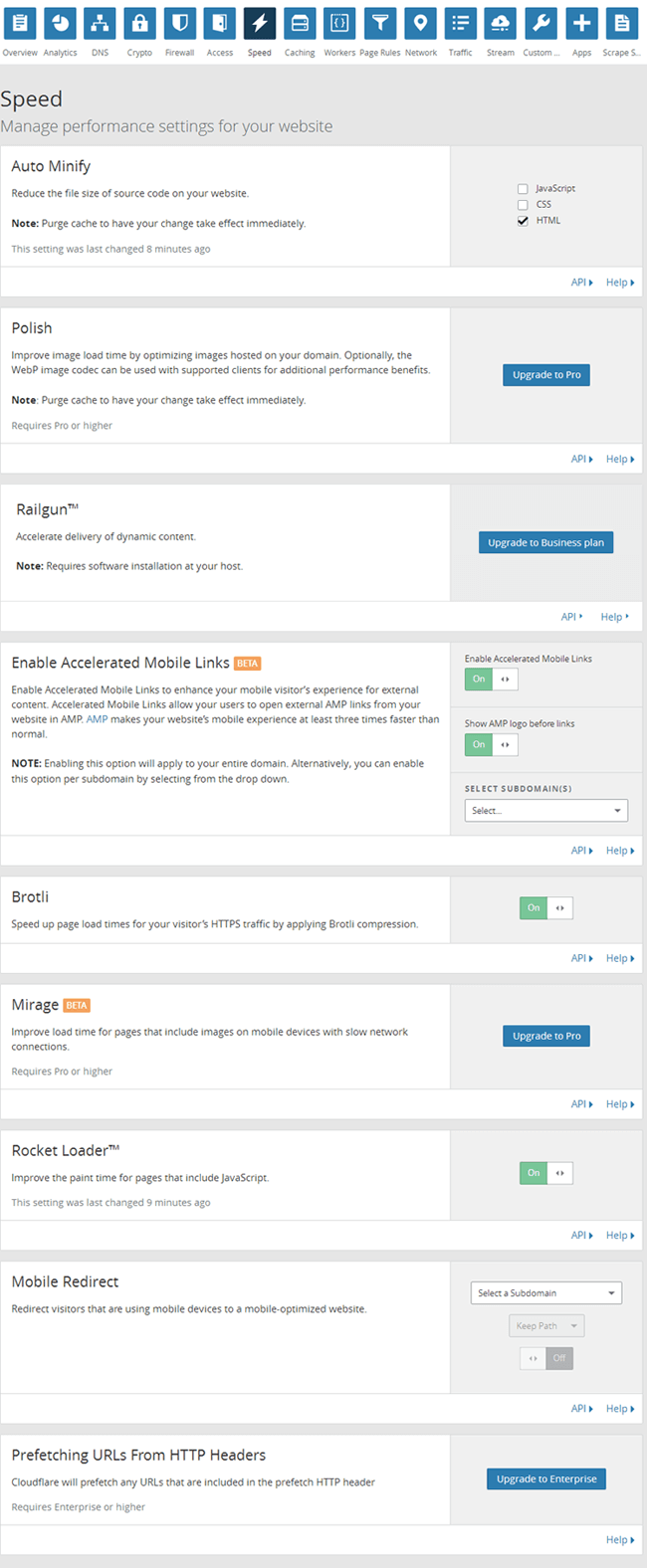
Cloudflare速度设置:
转到cloudflare的speeb板块并复制。之后检查您的站点,因为Auto Minify和Rocket Loader会导致问题。

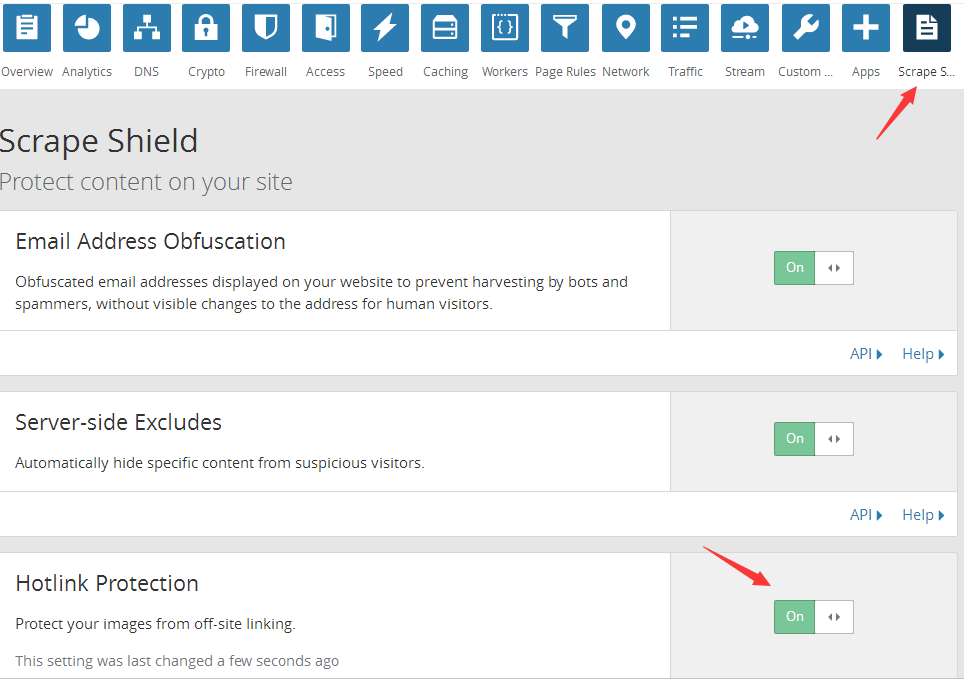
防盗链设置:
防盗链就是防止他人复制您的图片地址,这样会导致用户在访问他人网站时,会请求您的图片地址,这样会增加服务器负担。

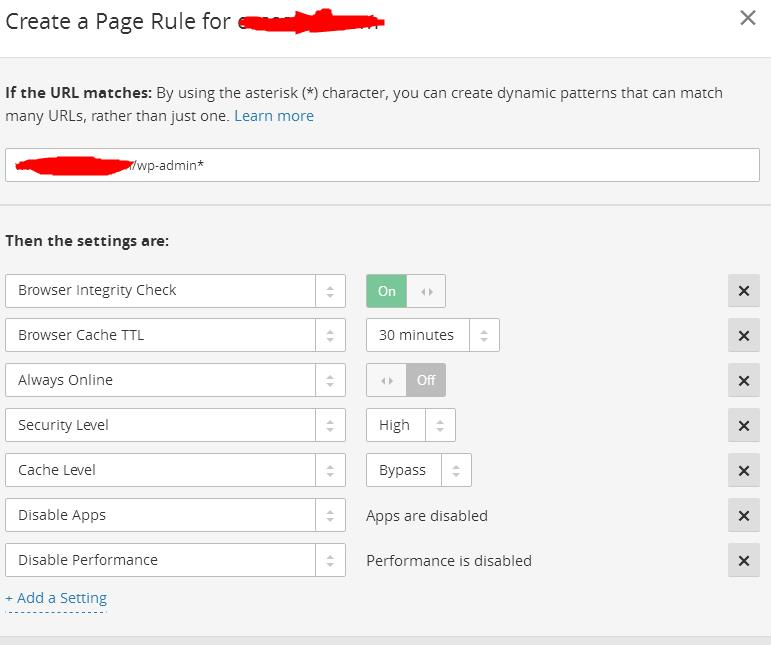
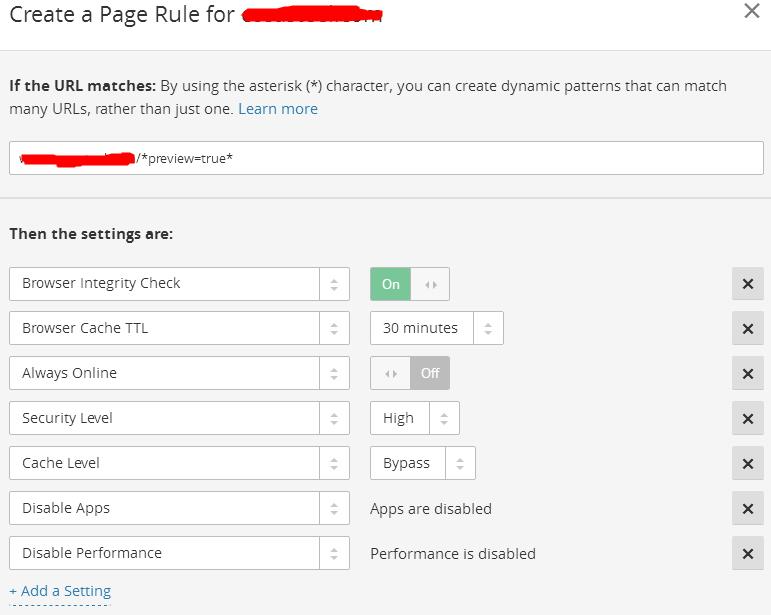
Cloudflare WP-Admin 页面规则:
Clodflare推荐你去创建一个页面规则从Clodflare的性能中去排除你网站的后台。Rocket Loader和Auto Minification等功能也许无意间破坏您网站后台的一些功能。

为网站后台创建2个规则..


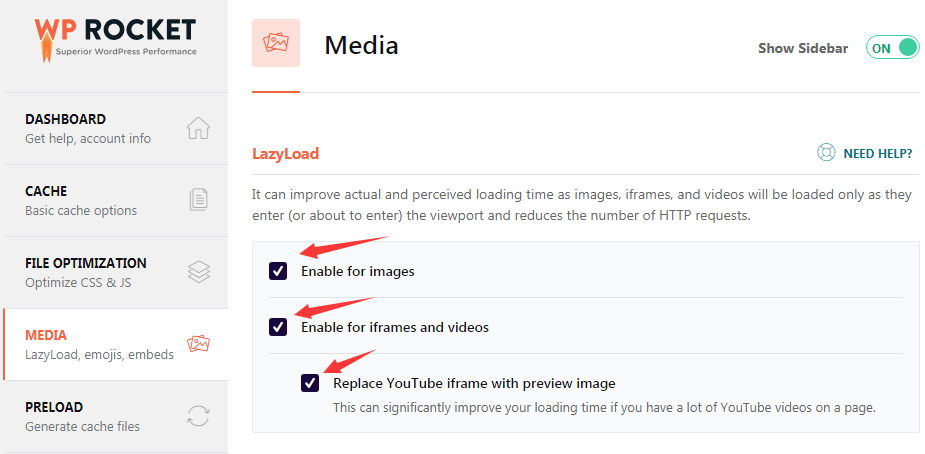
6.图片/视频延迟加载
它将大幅度提高您网站的加载时间,直到您向下滚动网页时图片才会加载出来,这将减少客户端请求数。如果您不使用WP-rocket,还可以用免费的a3 Lazy Load插件。

提示:速度优化中必做的一项。图片延迟加载对于网站速度影响非常大。
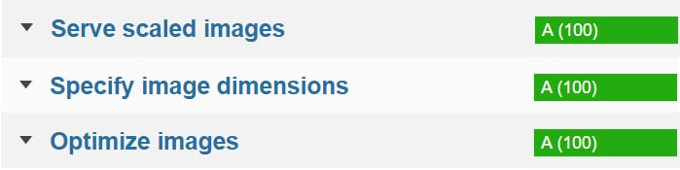
7.优化图片
图像优化的3种方式。您可以通过GTmetrix运行任何页面,它会告诉您所有未优化的图像,但仅限于该页面。

Serve Scaled Images – 将较大的图像尺寸调整为较小的尺寸。GTmetrix告诉你正确的尺寸。
比如:产品主图600像素x600像素是合适的,1500像素 x 1500像素的产品图就属于大尺寸的图片。
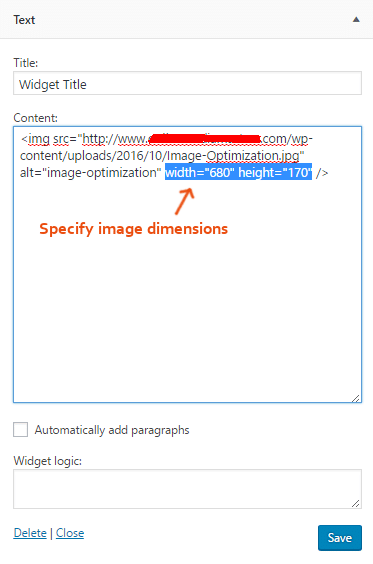
Specify Image Dimensions – 意味着您需要在图像的HTML或CSS中指定宽度和高度。

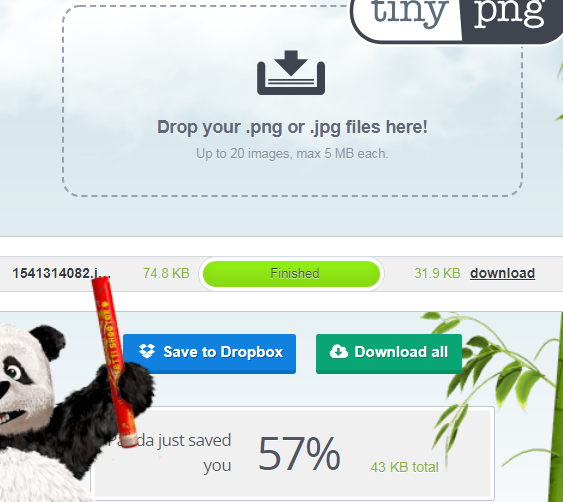
Optimize Images – 指图片的容量,比如该未处理产品图的容量是150kb,经过图片压缩优化后的容量是65kb。
建议使用图片无损压缩工具https://tinypng.com/ ..

使用正确的图片格式PNG/JPEG – PNG是未压缩的高清图片,应用于颜色单一的图片。例如PNG适合于屏幕截图和透明的LOGO图。
JPEG适合用于产品图和多色彩的图片,JPEG适合于大多数图片。无论PNG还是JPEG都需要去tinypng.com进行优化。
提示:速度优化中必做的一项,无论如何上传图片之前先进行图片优化处理。
8 减少插件
比如,您需要XML网站地图插件和Google Analytics插件,然而Yoast SEO插件包含这2个功能。比如你还需要图片延迟加载插件和数据库优化插件,WP Rocket再带这2种功能。
提示:速度优化中必做的一项。
9 避开高CPU消耗插件
以下是高消耗的插件:
- AdSense Click Fraud Monitoring
- Better WordPress Google XML Sitemaps
- Broken link checker
- Constant Contact for WordPress
- Contact Form 7 (https://contactform7.com/loading-ja…)
- Contextual Related Posts
- Digi Auto Links
- Disqus Comment System
- Divi builder
- Essential Grid
- Fuzzy SEO Booster
- Google XML Sitemaps
- Jetpack
- NextGEN Gallery
- NewStatPress
- Reveal IDs
- Revolution Slider
- S2 member
- SEO Auto Links & Related Posts
- Similar Posts
- Slimstat Analytics
- SumoMe
- VaultPress
- Visual Composer
- WooCommerce
- WordPress Facebook
- WordPress Related Posts
- WordPress Popular Posts
- WP Statistics
- WP-PostViews
- WP Power Stats
- wpCloaker
- WPML
- Yet Another Related Post Plugin
- Yuzo Related Posts
提示:速度优化中必做的一项。
10 保持Wordpress更新
WordPress程序、主题、插件定时更新到最新版本。
11 找到加载最慢的文件
在Gtmetrix的waterfall板块里检查加载慢的文件: